计算机网络(二)HTTP
HTTP
HTTP协议的特点是什么?
HTTP具有简单、灵活可扩展、无状态等特点,是一种广泛应用于Web通信的协议。
基于文本:HTTP的消息是以文本形式传输,易于阅读和调试。
可扩展性:HTTP协议本身不限制数据的内容和格式,可以通过扩展头部、方法等来支持新的功能。
灵活性:HTTP支持不同的数据格式(如HTML、JSON、XML等),适用于多种应用场景。
请求应答模式:HTTP协议使用的是请求-应答通信模式,请求方先发起连接和请求,是主动的,而应答方只有在收到请求后才能答复,是被动的,如果没有请求时不会有任何动作。
无状态:HTTP每个请求之间相互独立,服务器不会保留之前请求的状态信息,需要通过其他手段(如Cookies、Session)来维护状态。
HTTP报文格式?怎么分割?

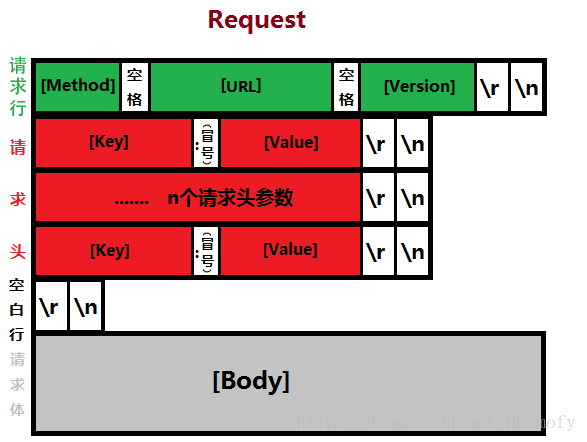
HTTP报文格式分为请求行、请求头、请求体三个部分:
- 请求行是请求或响应的基本信息,比如请求方法、URL、HTTP版本信息
- 请求行里的字段之间是通过空格分割,请求行和请求头是通过一个空行CRLF(回车加换行符\r\n)分割
- 请求头使用key-value形式更详细地说明报文,比如Host字段、Connection字段、Content-Length字段
- 请求头和请求体之间是通过空白行分割的,也就是两个连续\r\n分割的
- 请求体是实际传输的数据,比如文本数据、图片数据
HTTP有哪些方法
HTTP方法的有GET、POST、PUT、HEAD、DELETE这些方法,其中:
- GET方法是用来请求从服务器获取资源的
- HEAD方法和GET方法类似,也是请求从服务器获取资源,但与GET请求不同的是,服务器不会返回请求的实体数据,只会传回响应头,也就是获取的是资源的元信息
- POST方法是用来向服务端提交数据,数据就放在报文的body里
- PUT方法和POST类似,也可以向服务器提交数据,区别在于POST是新增数据,PUT是更新数据
- DELETE方法是用来删除资源
在项目开发中,用的比较多是GET和POST请求
分析一下哪些HTTP方法是安全或者幂等的
- GET和HEAD方法是安全且幂等的,因为它们是只读操作,只要开发者遵循规范要求的去处理请求,无论GET和HEAD操作多少次,服务器上的数据都是安全的。
- 而POST/PUT/DELETE这些方法都会增上改服务器上的资源,所以是不安全的。
- DELETE和PUT方法是幂等的,因为DELETE是删除资源,多次删除,效果都是资源不存在,所以也是幂等的,另一个PUT是更新数据,多次更新数据,结果都一样,所以是幂等的
- 但是POST是不幂等的,因为多次POST请求,会创建多个资源,所以不是幂等的
GET和POST请求的区别?追问:GET请求一定是安全且幂等的吗?
- GET请求是从服务器获取资源,POST请求是向服务器提交数据;
- GET方法是只读操作,所以是安全且幂等的,而POST方法会修改服务器上的资源,并且多次POST请求,会创建多个资源,所以不是安全,也不是幂等的;
- GET请求的请求参数放在URL中的查询字符串中,浏览器对URL长度限制,所以GET请求的请求参数会有长度限制,而POST请求的请求参数是放在请求体中,POST请求的请求参数长度没有限制。
不一定,要看实际的GET请求,如果开发者遵循了规范去处理请求,也就是GET请求的实现是获取资源,那么就是安全且幂等的,但是如果开发者处理GET请求的方式是新增数据,这时候GET请求就不是安全且幂等的。
HTTP有哪些状态码
HTTP状态共有5类:
- 数字1开头的状态码表示目前是协议处理的中间状态,还需要后续操作,比如客户端请求服务端从HTTP切换为WebSocket通信的时候,服务端如果同意切换,就会回101状态码;
- 数字2开头的状态码表示服务器收到并成功处理了客户端的请求,比如200状态码是代表服务端成功响应了客户端的请求;
- 数字3开头的状态码表示服务端的资源发生了变动,需要进行重定向了,比如301是代表永久重定向,302代表临时重定向;
- 数字4开头的状态码是客户端措误,表示客户端发送的请求报文有误,服务器无法处理,比如404状态码表示资源在本服务器上未找到;
- 数字5开头的状态码是服务端错误,服务器在处理时内部发生了错误,比如502状态码是nginx服务器作为代理时返回的错误码,表示nginx服务器自身工作正常,但是访问后端服务器时发生了错误,具体的错误需要去排查后端服务器。
什么情况下会出现502错误码呢?
如果客户端访问服务器是通过nginx来反向代理到应用服务器,那么如果应用服务器如果出现了故障,发出无效响应(一般是指TCP的RST报文或四次挥手的FIN报文),这时候nginx就会返回502错误码给客户端。
有个服务出现了504,你觉得这个服务是出了什么问题?
504是网关超时错误,通常是nginx将请求代理到后端应用时,后端应用没有在规定的时间返回数据,需要开发检查下应用那块有什么耗时的操作,比如是否出现了sql慢查询,接口是否发生死循环、死锁等问题,然后后端服务器系统负载高不高。
重定向是哪一类状态码?临时重定向和永久重定向有什么区别?
重定向是数字3开头的状态码。
- 301永久重定向,浏览器会记住。假如当你访问a.com时永久重定向到了b.com;那么下一次访问a.com时浏览器会直接跳转到b.com不会再请求a.com
- 302临时重定向,浏览器不会记忆。假如当你访问a.com时临时重定向到了b.com;那么下一次当你请求a.com时,浏览器还会先请求a.com,然后再重定向到b.com
HTTP/1.0 和 1.1 的区别?
连接方式 : HTTP/1.0 为短连接,HTTP/1.1 支持长连接。HTTP 协议的长连接和短连接,实质上是 TCP 协议的长连接和短连接。(短连接:每遇到一个 Web 资源,浏览器就会重新建立一个 TCP 连接)
状态响应码 : HTTP/1.1 中新加入了大量的状态码。
缓存机制 : 在 HTTP/1.0 中主要使用 Header 里的 If-Modified-Since,Expires 来做为缓存判断的标准,HTTP/1.1 则引入了更多的缓存控制策略例如 Entity tag,If-Unmodified-Since, If-Match, If-None-Match 等更多可供选择的缓存头来控制缓存策略。
带宽:HTTP/1.0 中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP/1.1 则在请求头引入了 range 头域,它允许只请求资源的某个部分,即返回码是 206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
Host 头(Host Header)处理 :HTTP/1.1 引入了 Host 头字段,允许在同一 IP 地址上托管多个域名,从而支持虚拟主机的功能。而HTTP/1.0 没有 Host 头字段,无法实现虚拟主机。
HTTP/1.1和 2.0 的区别?
HTTP/2相比HTTP/1.1性能上的改进:
- 并发传输(最重要的区别,多路复用)
- HTTP/1.1和HTTP2.0最大的区别在于,同一个连接中,HTTP/1.1无法实现并发传输,而HTTP/2可以实现并发传输,这是因为在一个连接中HTTP/1.1必须完成一个请求与响应后,才能进行下一个请求与响应,现在浏览器都是通过创建多条TCP,来实现HTTP/1.1并发的效果,这会比较消耗性能。HTTP/2引入了stream的概念,多个stream复用一条TCP连接,只需要一条连接就可以达到了并发传输的效果。
- 头部压缩+二进制格式
- HTTP2.0在HTTP报文格式上也做了改进,HTTP2.0用了HPACK算法压缩了HTTP头部,同时将HTTP/1.1纯文本的格式改进成了二进制格式,提高了数据传输的效率。
- 服务器主动推送资源
- HTTP2.0还支持服务器主动推送资源,比如客户端在从服务器获取HTML文件时,可能这个页面渲染还需要其他CSS,这时候服务器可以接主动推送CSS文件,可以减少了消息传递的次数。
HTTP/2.0和 3.0 的区别?
HTTP2.0和3.0最大区别在于传输层使用的协议不同了,以往HTTP都是基于TCP协议进行传输,这次HTTP3.0改用UDP协议。
2.0问题:这个变化是有原因的,HTTP/2.0并发传输的特性,是在一条TCP连接上实现的,这里会有TCP队头阻塞的问题,在传输过程中,假设某个stream发生了丢包,服务端不仅不能处理这个stream,也不能处理其他stream,必须等这个包重传了,才能继续处理其他stream。
解决:为了解决这个问题,HTTP/3.0将传输层改用UDP协议,并在UDP基础上实现了一个可靠传输的QUIC协议,当某个流发生丢包时,只会阻塞这个stream,其他stream不会受到影响,因此不存在队头阻塞问题。
除此之外QUIC 协议:
- 建立连接速度快:HTTP/2.0 需要经过经典的 TCP 三次握手过程(由于安全的 HTTPS 连接建立还需要 TLS 握手,共需要大约 3 个 RTT)。由于 QUIC 协议的特性(TLS 1.3,TLS 1.3 除了支持 1 个 RTT 的握手,还支持 0 个 RTT 的握手)连接建立仅需 1-RTT 或者 0-RTT(在第二次连接的时候,应用数据包可以和 QUIC 握手信息(连接信息 + TLS 信息)一起发送,达到 0-RTT 的效果)。这意味着 QUIC 在最佳情况下不需要任何的额外往返时间就可以建立新连接。
- 连接迁移:HTTP/3.0在网络环境切换的过程,可以不需要重新建立连接。以往HTTP都是基于TCP协议进行传输,TCP是根据四元组信息唯一确认一条连接,如果四元组信息(源IP地址,目标P地址,源端口号,目标瑞口号)某一个信息发生变化了,这时候就需要断开连接,重新建立连接,比如4G网络切换到WFI网络的时候,所有的TCP连接都需要重新建立,而HTTP/3.0是在应用层通过连接ID来唯一确认连接的,即使网络发生切换,也不会影响原本的连接,消除重连的成本。
HTTP用户后续的操作,服务端如何知道属于同一个用户?(HTTP如何保存用户状态)

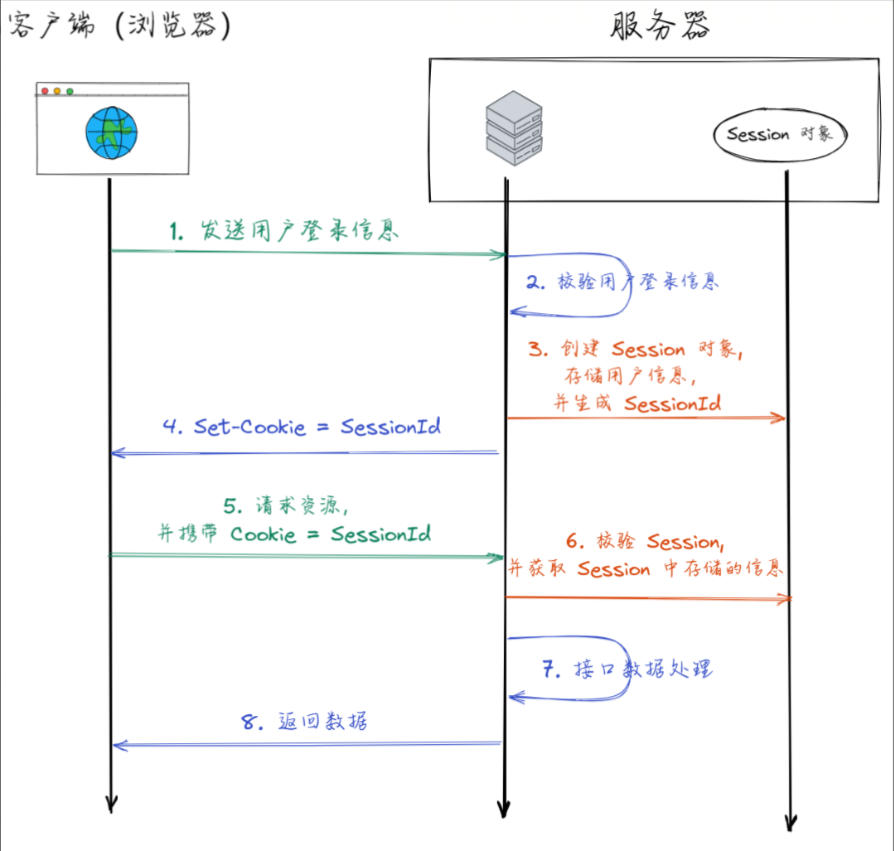
可以使用Session Cookie的机制,达到身份识别的效果。
- 用户向服务器发送用户名和密码
- 服务器验证通过后,在当前对话(session)里面保存相关数据,比如用户角色、登录时间等等
- 服务器向用户返回一个session id,写入用户的Cookie(响应头字段Set-Cookie-=session_id)
- 用户随后的每一次请求,都会通过Cookie(请求头字段Cookie),将session_id传回服务器
- 服务器收到session_id,找到前期保存的数据,由此得知用户的身份
追问:如果服务端是一个集群机器?
解决的方案有2种:
- 第一种方案,将session_id集中保存在redis或者mysql,服务器集群通过判断session_id的状态信息在不在 redis或者mysql,来确定用户是否已经登陆,这种方案的缺陷是单点故障的问题(虽然也可以对redis搭建集 群,但是架构的成本太高了)
- 第二种方案,服务器索性不保存session数据了,把状态信息保存在客户端,每次请求都发回服务器,这个就 是token机制,为了保证token不被中间人篡改,可以使用JWT的方式来进行身份识别,通常分布式系统都是 采用JWT来进行身份状态识别。

如果禁用Cookie,怎么实现Session?
可以通过重写URL来实现Session机制,就是在URL中增加session id请求参数
原始的URL:taobao.com/getitem?name=baymax&action=buy
重写的URL:taobao.com/getitem?sessionid=1wui87htentg&name=baymax&action=buy
URI 和 URL 的区别是什么?
- URI(Uniform Resource Identifier) 是统一资源标志符,可以唯一标识一个资源。
- URL(Uniform Resource Locator) 是统一资源定位符,可以提供该资源的路径。它是一种具体的 URI,即 URL 可以用来标识一个资源,而且还指明了如何 locate 这个资源。
URI 的作用像身份证号一样,URL 的作用更像家庭住址一样。URL 是一种具体的 URI,它不仅唯一标识资源,而且还提供了定位该资源的信息。
Cookie和Seesion的区别?
- 作用:Cookie是服务器发送到用户刘览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。Session代表着服务器和客户端一次会话的过程。Session对象存储特定用户会话所需的属性及配置信息。
- 存储位置:Cookie存储在浏览器,Session存储在服务端
- 存储大小:Cookie是存储在刘览器的,浏览器对单个Cookie存储大小有限制的,限制保存的数据不能超过4K,而Session是存储在服务端的,所以没有这个限制
- 安全性:Cookie存储在客户端,比较容易遭到不法获取;Session存储在服务端,安全性相对Cookie要好一些
- 有效期:Cookie可设置为长时间保持,比如经常使用的默认登录功能,Session一般失效时间较短,客户端关闭或者Session超时都会失效
Cookie、Session和Token有什么区别?
Cookie、Session和Token通常都是用来保存用户登泉信息的技术,但三者有很大的区别,简单来说Cookie适用于简单的状态管理,Session适用于需要保护用户敏感信息的场景,而Token适用于状态无关的身份验证和授权。
- 存储位置不同:Cookie存储在客户端,即浏览器中的文本文件,通过在HTTP头中传递给服务器来进行通信;Session是服务器端的存储方式,通常存储在服务器的内存或数据库中;Token也是存储在客户端,但是通常以加密的方式存储在客户端的localStorage或sessionStorage中
- 数据安全性不同:Cookie存储在客户端,可能会被窃取或算改,因此对敏感信息的存储需要进行加密处理;Session存储在服务器端,通过一个Session ID在客户端和服务器之间进行关联,可以避免敏感数据直接暴露;Token通常使用加密算法生成,有效期较短且单向不可逆,可以提供较高的安全性
- 跨域支持不同:为了防止安全事故,因此Cookie是不支持跨域传输的,也就是不同域名下的Cookie是不能相互访问的;而Session机制通常是通过Cookie来保存Session ID的,因此Session ID默认情况下也是不支持跨域的;但Token可以轻松实现跨域,因为Token是存储在客户端的localStorage或者作为请求头的一部分发送到服务器的,所以不同的域名Token信息传输通常是不受影响的
- 状态管理不同:Cookie是应用程序通过在客户端存储临时数据,用于实现状态管理的一种机制;Session是服务器端记录用户状态的方式,服务器会为每个会话分配一个唯一的Session ID,并将其与用户状态相关联:Token是一种用于认证和授权的一种机制,通常表示用户的身份信息和权限信息
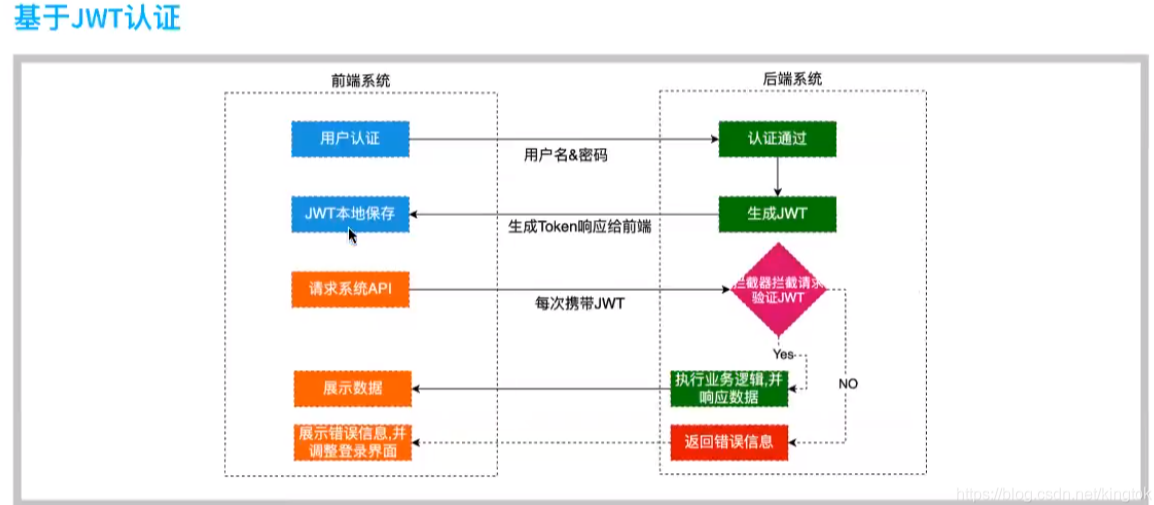
简述JWT的原理和校验机制
JWT令牌是由3个部分组成,分别是头部、负载、签名。
- 头部是描述令牌使用的签名算法
- 负载描述的是用户信息,比如用户名称、过期时间等等,头部和负载都是不会被加密的,只是会用bas64编码
- 最后一部分是签名是对头部和负载两部分数据的签名,签名的过程是,使用头部的签名算法,通过服务器的密钥对前面两部分内容进行加密计算
校验JWT令牌的过程是服务端收到客户端发过来的JWT令牌后,服务端会取出头部和负载数据,然后用自己的密钥对这两部分数据进行加密计算,将得到的加密结果和客户端发过来JWT的签名进行对比,如果相同,就表示前面两部分没有被中间人算改,这时候服务器就可以进行其他验证,比如检查JWT是否过期,如果也没问题,就会正常执行业务逻辑。
什么是跨域?什么情况下会发生跨域请求?
当一个网页去尝试访问不同源的资源的时候,就意味着发生了跨域请求,只要域名、协议、端口这三个信息任意一 个不同,都认为是不同源的URL。例如(http:/example.com:8080发起请求访问另一个端口http:/example.com:3000)
跨域请求在浏览器上是不被允许的,只要在浏览器上发生跨域请求操作时,浏览器就会自动抛出的错误。如果想绕过这个限制,可以用跨域资源共享(CORS)技术,实现的方式是服务器需要在响应头上添加Access-Control-Allow-Origin的字段,这个字段是设置为需要放行的域名,浏览器识别到了,才能放行该请求。
后端可以使用反向代理让前端访问代理服务器而不是直接访问目标服务器,从而绕过浏览器的同源策略限制
RestFul是什么?RestFul请求的URL有什么特点?
RestFul是一种API接口设计规范,用URL定位资源,用HTTP方法(GET,POST,DELETE,PUT)表示接口的动作,用HTTP状态码表示接口处理的情况。
RestFul风格的HTTP接口可以通过URL就能判定这个接口是做什么的。比如:
/articles POST,代表新增一个文章
/articles GET,代表获取全部文章,有可能后边带参数进行一些过滤查询或分页
/articles/1 GET,代表获取id为1这篇文章
/articles/1 PUT,代表更新id为1的文章,请求体可能会带一些更新内容
/articles/1 DELETE,代表删除id为1的文章
HTTPS
HTTP和HTTPS有什么区别?
详细:3.1 HTTP 常见面试题 | 小林coding (xiaolincoding.com)
- 安全性:HTTP是明文传输协议,数据在传输过程中不加密,容易被窃听和算改。而HTTPS通过使用SSL/TLS协议对数据进行加密,提供了更高的安全性和数据保护
- 建立连接:HTTP连接建立相对简单,TCP三次握手之后便可进行HTTP的报文传输。而HTTPS在TCP三次握手之后,还需进行SSL/TLS的握手过程,才可进入加密报文传输
- 端口号:HTTP默认使用端口号80进行通信,而HTTPS默认使用端口号443
- 证书:HTTPS需要使用数字证书来验证服务器的身份,并确保数据传输的安全性。证书由受信任的第三方机构颁发,用于证明服务器的身份和所有权。而HTTP没有使用证书进行身份验证和加密。
了解过哪些加密算法?
主要了解对称加密算法、非对称加密算法、哈希算法这三种加密算法。
在HTTPS协议里,对称加密算法和非对称加密算法这两种算法都会用到,
- 对称加密算法就是用一个密钥进行加解密,比如AES算法。对称加密算法适用于大量数据的加密和解密
- 非对称加密则是有2个密钥,分别是公钥和私钥,比如RSA算法。非对称加密算法适用于密钥交换和数字签名等场景
- 哈希算法主要用过MD5算法,哈希算法是一种单向算法,用户可以通过哈希算法对目标信息生成一段特定长度的唯一的哈希值,却不能通过这个哈希值重新获得目标信息,所以用于数据完整性校验方面
HTTPS建立过程
首先客户端要和服务端先进行TCP三次握手建立TCP连接。接下来,会进行TLS四次握手:
- 第一次TLS握手:客户端首先会发一个Client Hello消息,消息里面有客户端使用的TLS版本号、支持的密码套件列表、客户端生成的随机数,这个随机数是用来后面生成对称密钥元素之一
- 第二次TLS握手:当服务端收到客户端的消息后,会返回Server Hello消息给客户端,消息里面有服务器确认的TLS版本号、选定的密码套件、服务端生成的随机数。接着服务端为了证明自己的身份,会发送Server Certificate给客户端,这个消息里含有数字证书。随后,服务端发了Server Hello Done消息,目的是告诉客户端,我已经把该给你的东西都给你了,本次握手完毕。
- 校验证书:客户端收到服务端的数字证书的时候,会对校验服务端的证书(CA私钥加密,公钥解密),如果证书是合法的,客户端会用CA机构的公钥解密数字证书拿到服务端的公钥
- 第三次TLS握手:客户端生成一个随机的"pre-master key",用服务端的公钥加密后,通过Client Key Exchange消息传给服务端。服务端收到后,用服务端的私钥解密得到pre-master key。到这里,服务端和客户端双方都有3个随机数,双方根据已经得到的三个随机数,会根据算法生成对称密钥。
- 生成完对称密钥后,客户端会发一个消息告诉服务端开始使用对称加密方式发送消息,并且还会对之前所有发送的数据做个摘要,再用对称加密加密一下,让服务器做个验证,验证对称密钥是否可用,以及之前握手信息是否有被中途算改。
- 第四次LS握手:服务器也是同样的操作,发送消息告诉客户端开始用对称加密方式发送消息,并且也会对数据做个摘要,并用对称密钥加密一下,让客户端做个校验,如果双方都验证加密和解密没问题,那么TLS四次握手正式完成了。
最后,就用对称密钥加解密HTTP请求和响应了。
这是RSA过程, DH/ECDH在第二三次握手时双方交换的DH/ECDH 公钥参数
HTTPS过程进行了多少次非对称加密?多少次对称加密?
还未HTTPS握手之前:
- 服务端在向CA机构注册证书的时候,CA机构会用CA私钥会对服务端的公钥进行签名,形成数字证书,这里涉及了1次非对称加密
HTTPS握手期间:
- 客户端收到服务端的数字证书的时候,用CA公钥解出服务端公钥,1次非对称加密
- 客户瑞会用服务端的公钥加密随机数,服务端再用私钥解密,这里涉及了1次非对称加密
- 客户端和服务端生成对称密钥之后,都需要对之前握手的数据做个摘要,并用对称密钥加密一下,这个过程客户端和操作都会涉及到,所以HTTPS握手期间用了2次对称加密,客户端和服务端各做了一次
HTTPS握手完成之后:
- HTTPS数据传输期间都是用对称密钥进行加密和解密
SSL/TLS握手流程为什么要使用非对称加密?
我的理解主要是为了保护对称加密钥不被中间人窃取,如果对称加密钥被窃取了,使用这个对称加密钥加密的HTTP报文就很容易被破解了。 在HTPS协议进行TLS握手的时候,客户端生成随机数,这个是生成对称加密钥元素之一,它会被公钥加密后传输给服务端,由服务端用私钥解密,这里就保证了对称加密钥的安全,因为被公钥加密的内容,其他人是无法解密的,只有持有私钥的人,才能解密出实际的内容。
为什么HTTPS不用非对称加密算法加密HTTP报文?
非对称加密算法的加密和解密操作相对比对称加密算法更消耗CPU计算力,也更耗时,而HTTP报文通常包含大量的数据,如果直接使用非对称加密算法对整个报文进行加密和解密,会导致性能下降和延迟增加。
自己随便编一个证书可以吗?需要去什么地方注册?
数字证书的作用,是用来认证公钥持有者的身份,以防止第三方进行冒充。说简单些,证书就是用来告诉客户端,该服务端是否是合法的,因为只有证书合法,才代表服务端身份是可信的。
不可以。
浏览器在校验这个证书的时候,会认为是非法的证书,这时候浏览器会显示访问的网站是不可信。
得去CA机构申请证书,浏览器才会认为是合法的证书,这样才能正常的访问网站的内容。