本博客主题Shiro部署
环境准备
Ubuntu系统
1.安装Node.js
curl -sL https://deb.nodesource.com/setup_20.x -o nodesource_setup.sh
sudo bash nodesource_setup.sh
sudo apt install nodejs
# 查看是否安装成功
node -v
npm -v2.安装pnpm pm2
npm install -g pnpm
npm install -g pm23.安装Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
# 如果您成功安装了 Docker 和 Docker-Compose,可以通过以下命令查看版本:
docker -v
docker-compose version后端配置
拉取配置文件
cd && mkdir -p mx-space/core && cd $_
# 拉取 docker-compose.yml 文件
wget https://fastly.jsdelivr.net/gh/mx-space/core@master/docker-compose.yml配置 Core 启动配置文件
创建一个 .env 文件,将内容粘贴进去,保存即可(记得修改内容)
JWT_SECRET=xxxxxxxxxxxxxxxxxxxx
ALLOWED_ORIGINS=www.taitres.com,taitres.com,api.taitres.com
ENCRYPT_ENABLE=false
ENCRYPT_KEY=JWT 密钥:需要填写长度不小于 16 个字符,不大于 32 个字符的字符串,用于加密用户的 JWT,务必保存好自己的密钥,不要泄露给他人。被允许的域名:需要填写被允许的域名,通常是前端的域名,如果允许多个域名访问,用英文逗号,分隔。是否开启加密:如果你确定要开启加密,将 false 改为 true,开启加密后,你需要在下方填写加密密钥。加密密钥:如果你不知道这是什么,那么不建议开启此功能,具体内容可参考 https://mx-space.js.org/usage/security.html
启动 Core
docker-compose up -d配置反向代理
用宝塔创建一个网页,网址为你的后端地址,如api.taitres.com(记得域名解析)
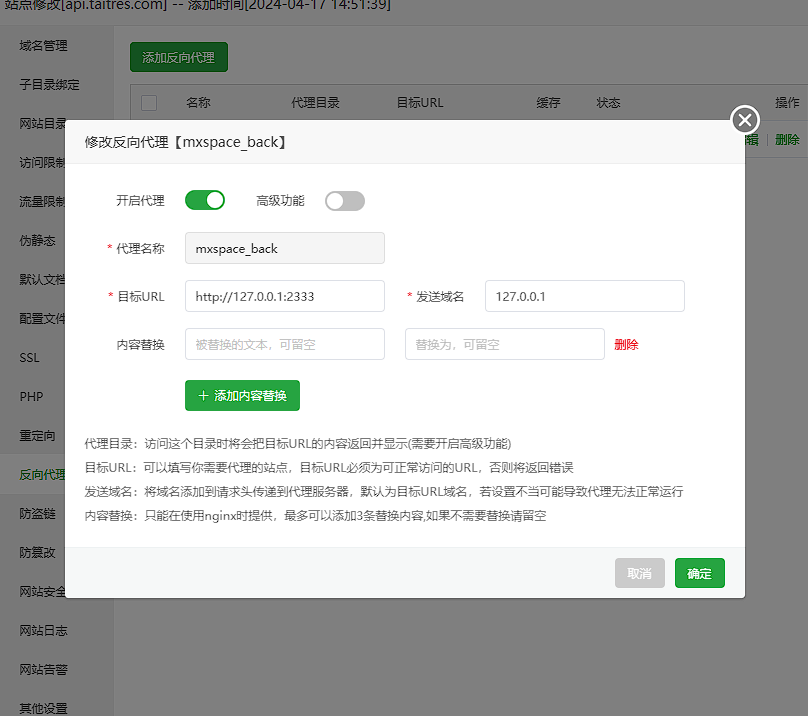
添加反向代理

修改反向代理配置,替换为下面这个
#PROXY-START/
location /socket.io {
proxy_http_version 1.1;
proxy_buffering off;
proxy_set_header Upgrade
$http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass http://127.0.0.1:2333/socket.io;
}
location /
{
proxy_pass http://127.0.0.1:2333/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP
$remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
set $static_fileJsNv8TWb 0;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" )
{
set $static_fileJsNv8TWb 1;
expires 12h;
}
if ( $static_fileJsNv8TWb = 0 )
{
add_header Cache-Control no-cache;
}
}
#PROXY-END/访问 https://api.taitres.com/proxy/qaqdmin 进入后台
填好信息后可能进不去,重启镜像就行
前端配置
使用shiro主题
进入 Mix Space 后台,进入「配置与云函数」页面,点击右上角的新增按钮,在编辑页面中,填入以下设置:
- 名称:
shiro - 引用:
theme - 数据类型:
JSON - 数据:(复制下面内容,按自己的修改)
{
"footer": {
"otherInfo": {
"date": "2020-{{now}}",
"icp": {
"text": "萌 ICP 备 20236136 号",
"link": "https://icp.gov.moe/?keyword=20236136"
}
},
"linkSections": [
{
"name": "关于",
"links": [
{
"name": "关于本站",
"href": "/about-site"
},
{
"name": "关于我",
"href": "/about"
},
{
"name": "关于此项目",
"href": "https://github.com/innei/Shiro",
"external": true
}
]
},
{
"name": "更多",
"links": [
{
"name": "时间线",
"href": "/timeline"
},
{
"name": "友链",
"href": "/friends"
},
{
"name": "监控",
"href": "https://status.innei.in/status/main",
"external": true
}
]
},
{
"name": "联系",
"links": [
{
"name": "写留言",
"href": "/message"
},
{
"name": "发邮件",
"href": "mailto:i@innei.ren",
"external": true
},
{
"name": "GitHub",
"href": "https://github.com/innei",
"external": true
}
]
}
]
},
"config": {
"color": {
"light": [
"#33A6B8",
"#FF6666",
"#26A69A",
"#fb7287",
"#69a6cc",
"#F11A7B",
"#78C1F3",
"#FF6666",
"#7ACDF6"
],
"dark": [
"#F596AA",
"#A0A7D4",
"#ff7b7b",
"#99D8CF",
"#838BC6",
"#FFE5AD",
"#9BE8D8",
"#A1CCD1",
"#EAAEBA"
]
},
"bg": [
"https://github.com/Innei/static/blob/master/images/F0q8mwwaIAEtird.jpeg?raw=true",
"https://github.com/Innei/static/blob/master/images/IMG_2111.jpeg.webp.jpg?raw=true"
],
"custom": {
"css": [],
"styles": [],
"js": [],
"scripts": []
},
"site": {
"favicon": "/innei.svg",
"faviconDark": "/innei-dark.svg"
},
"hero": {
"title": {
"template": [
{
"type": "h1",
"text": "Hi, I'm ",
"class": "font-light text-4xl"
},
{
"type": "h1",
"text": "Innei",
"class": "font-medium mx-2 text-4xl"
},
{
"type": "h1",
"text": "👋。",
"class": "font-light text-4xl"
},
{
"type": "br"
},
{
"type": "h1",
"text": "A NodeJS Full Stack ",
"class": "font-light text-4xl"
},
{
"type": "code",
"text": "<Developer />",
"class": "font-medium mx-2 text-3xl rounded p-1 bg-gray-200 dark:bg-gray-800/0 hover:dark:bg-gray-800/100 bg-opacity-0 hover:bg-opacity-100 transition-background duration-200"
},
{
"type": "span",
"class": "inline-block w-[1px] h-8 -bottom-2 relative bg-gray-800/80 dark:bg-gray-200/80 opacity-0 group-hover:opacity-100 transition-opacity duration-200 group-hover:animation-blink"
}
]
},
"description": "An independent developer coding with love."
},
"module": {
"activity": {
"enable": true,
"endpoint": "/fn/ps/update"
},
"donate": {
"enable": true,
"link": "https://afdian.net/@Innei",
"qrcode": [
"https://cdn.jsdelivr.net/gh/Innei/img-bed@master/20191211132347.png",
"https://cdn.innei.ren/bed/2023/0424213144.png"
]
},
"bilibili": {
"liveId": 1434499
}
}
}
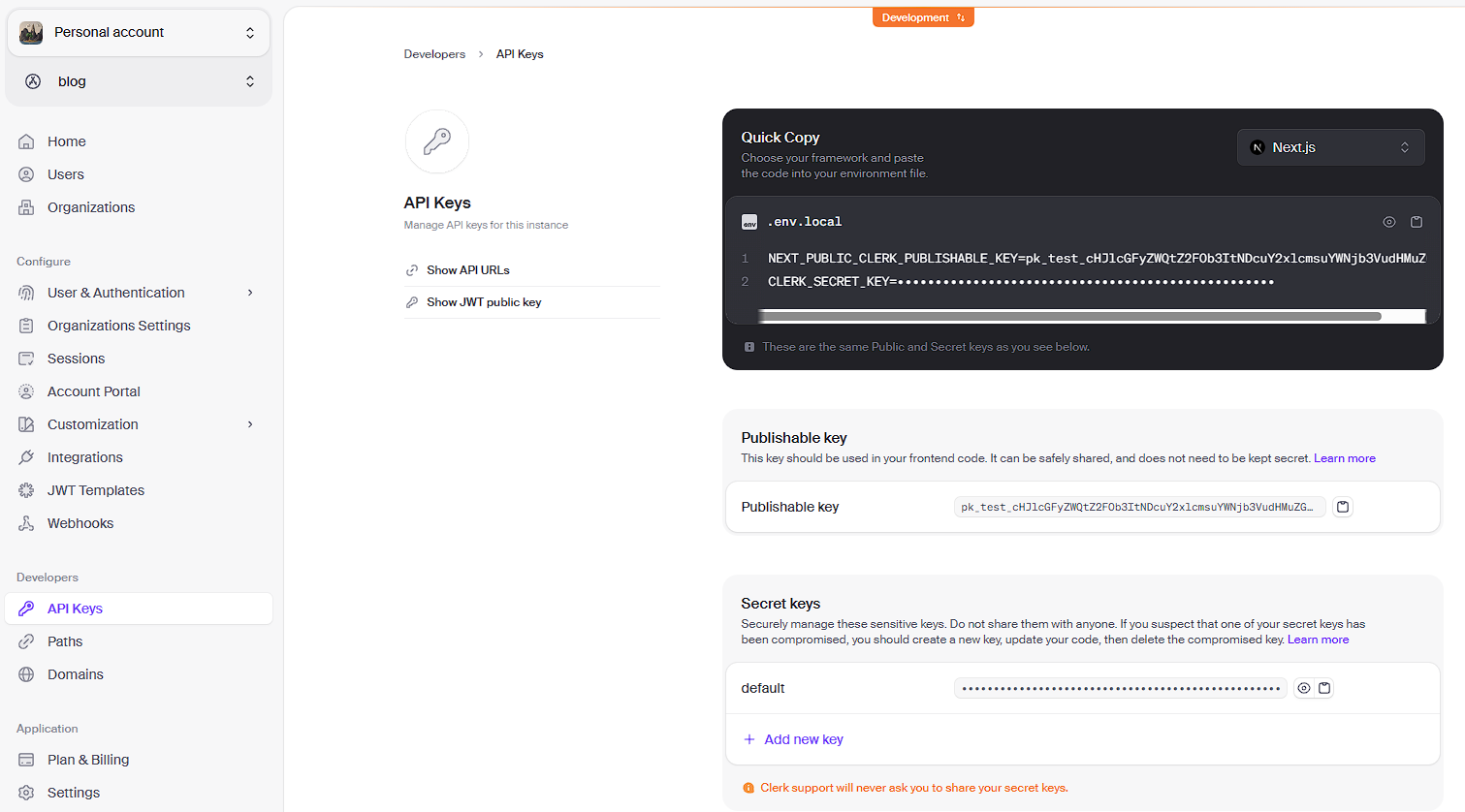
}打开 Clerk 创建项目
Clerk | Authentication and User Management
随便创建一个应用,记住clerk的公钥私钥

启动前端(镜像和打包二选一)
我机器配置低,就直接镜像了
镜像启动前端
在mx-space目录下新建shiro文件夹
创建.env文件,填入下面配置,按自己修改
NEXT_PUBLIC_API_URL=https://api.taitres.com/api/v2
NEXT_PUBLIC_GATEWAY_URL=https://api.taitres.com
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=clerk公钥
CLERK_SECRET_KEY=clerk私钥创建docker-compose.yml文件,直接复制下面内容
version: '3'
services:
shiro:
container_name: shiro
image: innei/shiro:latest
volumes:
- ./.env:/app/.env
restart: always
ports:
- 2323:2323启动镜像
docker-compose up -d配置反向代理
创建一个网页,域名为你的前端地址,如www.taitres.com
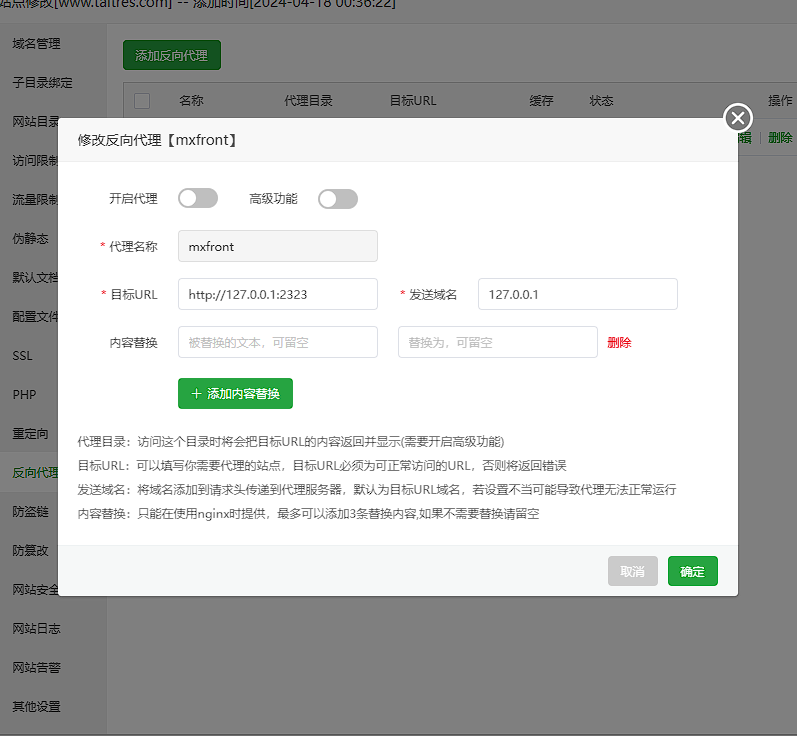
添加反向代理,注意是端口是2323,前面后端是2333

配置复制下面内容
# See: https://github.com/mx-space/docker/blob/master/configs/nginx.conf
# This is a example for nginx configure if you host mx-space manually
location ~* \.(gif|png|jpg|css|js|woff|woff2)$ {
proxy_pass http://127.0.0.1:2323;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
expires 30d;
}
location ~* \/(feed|sitemap|atom.xml) {
proxy_pass http://127.0.0.1:2333/$1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
add_header Cache-Control max-age=60;
}
location / {
proxy_pass http://127.0.0.1:2323;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
add_header Cache-Control no-cache;
proxy_intercept_errors on;
}直接访问你的前端地址,就能看到网页了
打包启动前端
cd ..
cd mx-space
git clone https://github.com/Innei/Shiro.git
cd Shiro创建.env文件,粘贴下面内容(记得修改)
NEXT_PUBLIC_API_URL=https://api.taitres.com/api/v2
NEXT_PUBLIC_GATEWAY_URL=https://api.taitres.com
# clerk公钥
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=xxxxxxxxxxx
# clerk私钥
CLERK_SECRET_KEY=xxxxxxxxxpnpm i
pnpm build
pnpm prod:pm2同样配置反向代理就好了