Hexo搭建静态博客
1.什么是Hexo和静态博客
Hexo 是一个极速、简单且强大的静态博客架构。它使用 Node.js 作为构建引擎,上百个文件在几秒钟内便可构建完成;而且拥有着丰富的插件库,因开源而显得生机勃勃,可扩展性很好;最重要的,它支持 Markdown 作为书写语言,极大地方便了博客的撰写。
静态博客:是指没有后端数据库的博客,所有文章都是以文件的形式存储,是一种纯前端的博客框架。
2.配置环境
安装Node.js和Git
查看是否安装成功
node -v
npm -v
git -version环境没问题后安装Node.js 淘宝镜像加速器 (cnpm)
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v #检查是否安装成功如果需要修改node库默认安装位置
# 默认是在 C:\Users\lingStudy\AppData\Roaming\npm
npm config set prefix "E:\nodejs安装路径\node_global"
npm config set cache "E:\nodejs安装路径\node_cache"
npm root -g # 查看修改是否成功然后将node库位置添加到环境变量PATH下,右键我的电脑->属性->更改设置->高级->环境变量
3.安装Hexo
环境配置好后就可以安装Hexo了
cnpm install -g hexo-cli
hexo -v #查看是否安装成功安装完成后,创建到一个想用来存放博客的目录,然后开始新建博客
mkdir hexoblog
cd hexoblog
hexo init
hexo s在运行hexo s后会看到Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
在浏览器里打开http://localhost:4000 就可看到一个新建的Hexo博客
4.写博客文章
在博客目录下来新建一个博客
hexo new "博客文章名"新建的博客会被保存到
<blog-dir>/source/_posts/博客文章名.md之后我们可以用编辑器打开编辑,保存后hexo s访问 http://localhost:4000 就可以看到这篇文章已经发布到博客中了
5.部署博客到GitHub
现在的页面我们只能在本地访问,这当然不够,由于Hexo 是基于静态页面的博客系统,意味着对服务器的要求可以非常的低,所以我们可以将其部署到Github上去
首先创建一个名称为
用户名.github.io的仓库来托管网页然后到命令行安装git部署插件
cnpm install --save hexo-deployer-git #在blog目录下安装git部署插件在hexoblog目录下找到_config.yml,用编辑器打开,在最下面找到
deploy: type: '' #将其设置为如下,注意每个冒号后面有一个空格 deploy: type: git repo: https://github.com/Taitres/Taitres.github.io.git #你的GitHub仓库地址 branch: master命令行运行
hexo g #生成静态文件 hexo d #部署到GitHub刷新GitHub仓库可以看到生成了很多文件,此时访问
用户名.github.io即可看到创建的博客
6.更换主题
将需要更换的主题下载并解压缩到theme/主题名目录下,如我的主题名为keep我就放在themes/keep下
也可在hexoblog目录下执行
git clone https://github.com/XPoet/hexo-theme-keep themes/keep
解压完成后,修改_config.yaml文件中的theme属性,默认是landscape,修改为主题名
保存后,我们再次执行 hexo s 命令,预览一下网站的变化,成功后hexo g -d推到github
7.绑定域名
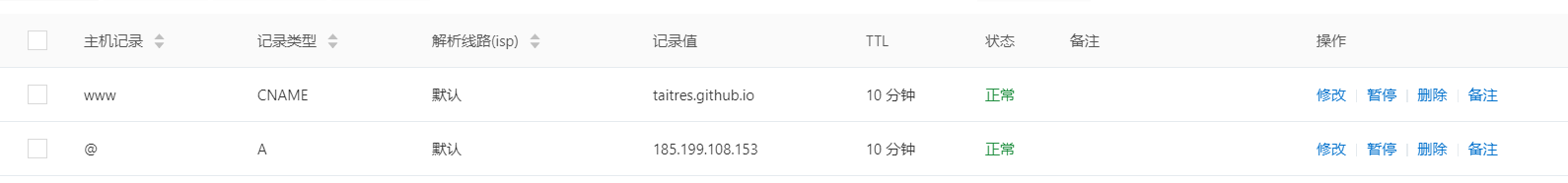
如果我们有自己的域名,想要解析到我们 刚刚创建的网站,需要添加两条记录
- 一条CNAME记录,记录值为
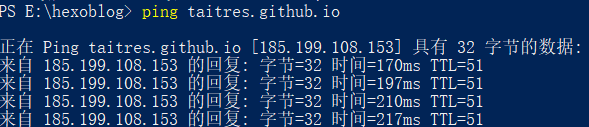
用户名.github.io,主机记录www - 一条A记录,记录值为ping博客地址的IP地址,主机记录@


在你的博客文件\source中新建CNAME记事本,不要有后缀,内容输入域名即可
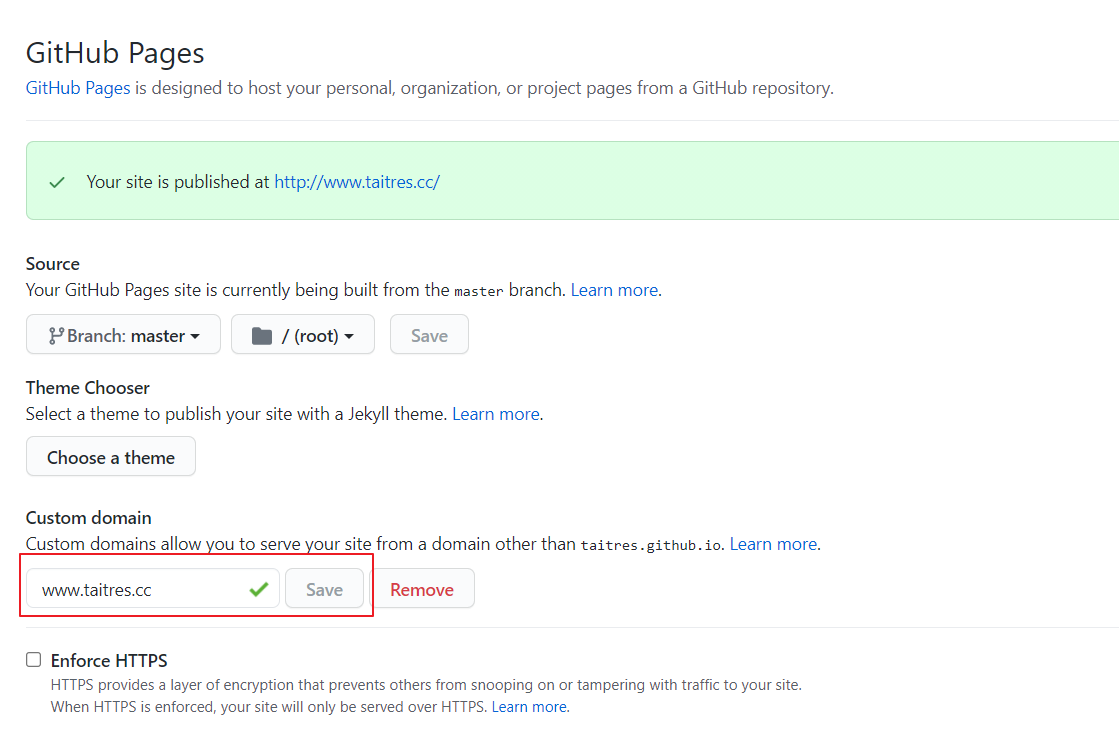
进入github博客仓库,在setting->options的最下面的github pages中输入自己域名并保存

现在就可以用自己的域名访问刚刚建立的网站了